應用場景
在使用綠界站內付 2.0 金流服務之前,特店 Server 必須先向綠界 Server 取得一組廠商驗證碼(Token)。特店 Server 得到驗證碼後,必須將驗證碼傳給特店 Web 做產生站內付 2.0 金流畫面功能之用。
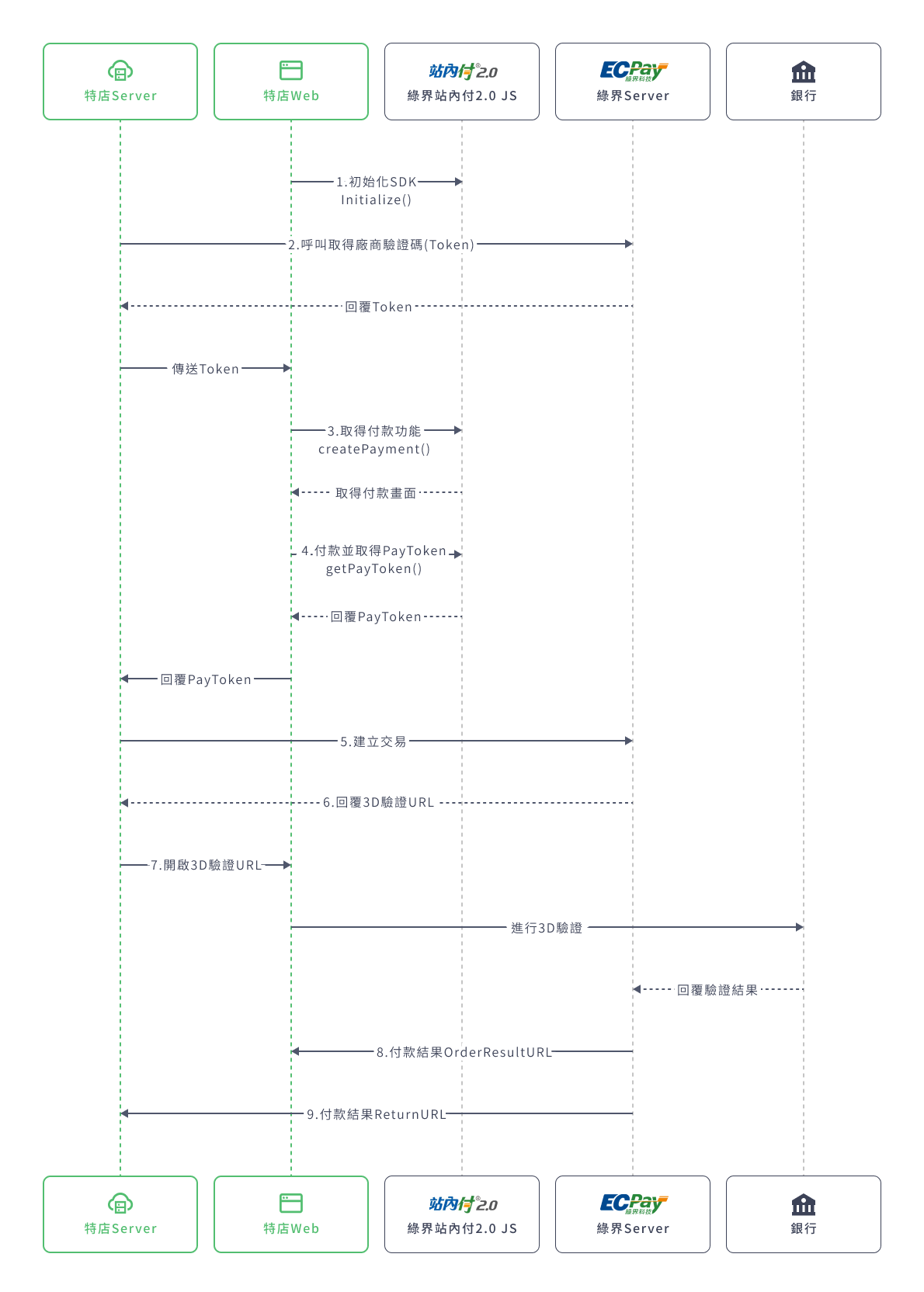
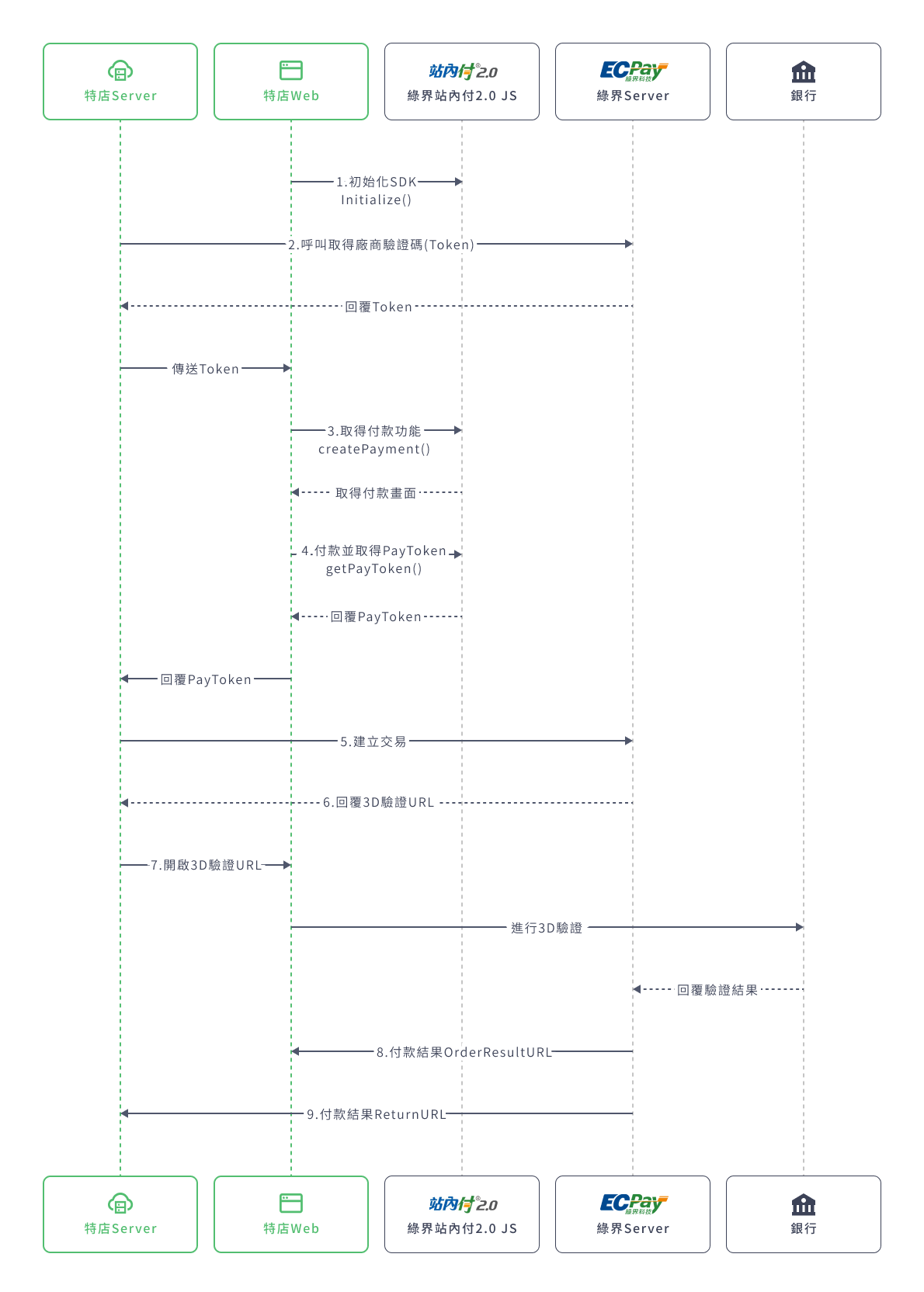
信用卡作業流程說明(含3D驗證)
- 開始使用SDK需先初始化,並帶入環境變數
- 特店確定訂單內容後,傳送訂單資料到綠界並取得廠商驗證碼(Token)
- 呼叫站內付2.0 JS提供的createPayment()取得付款功能畫面
- 呼叫站內付2.0 JS提供的getPayToken(),並取得PayToken
- 呼叫建立交易API,並帶入PayToken
- 當此交易需要進行3D驗證,API將回傳3D驗證URL
- 開啟3D驗證URL
- 透過OrderResultURL接收付款結果
- 透過ReturnURL背景接收付款結果通知
![]() 注意事項:
注意事項:
- 步驟7:當消費者選擇信用卡付款時,特店必須利用取得的3D驗證URL實作3D驗證導轉頁面,提供消費者信用卡3D驗證作業,進行信用卡授權。
- 2025年8月1日起,為配合發卡組織及銀行要求,啟用3D Secure 2.0(3DS 2.0),透過動態身份驗證(如OTP、生物辨識或風險評估)提升線上交易安全性並優化結帳流程。但即使消費者已提供留存於銀行的手機號碼及持卡人姓名,銀行仍會根據過往消費數據評估是否需要進行3D驗證,因此部分交易可能無需3D驗證,但最終決定權仍由銀行判斷。

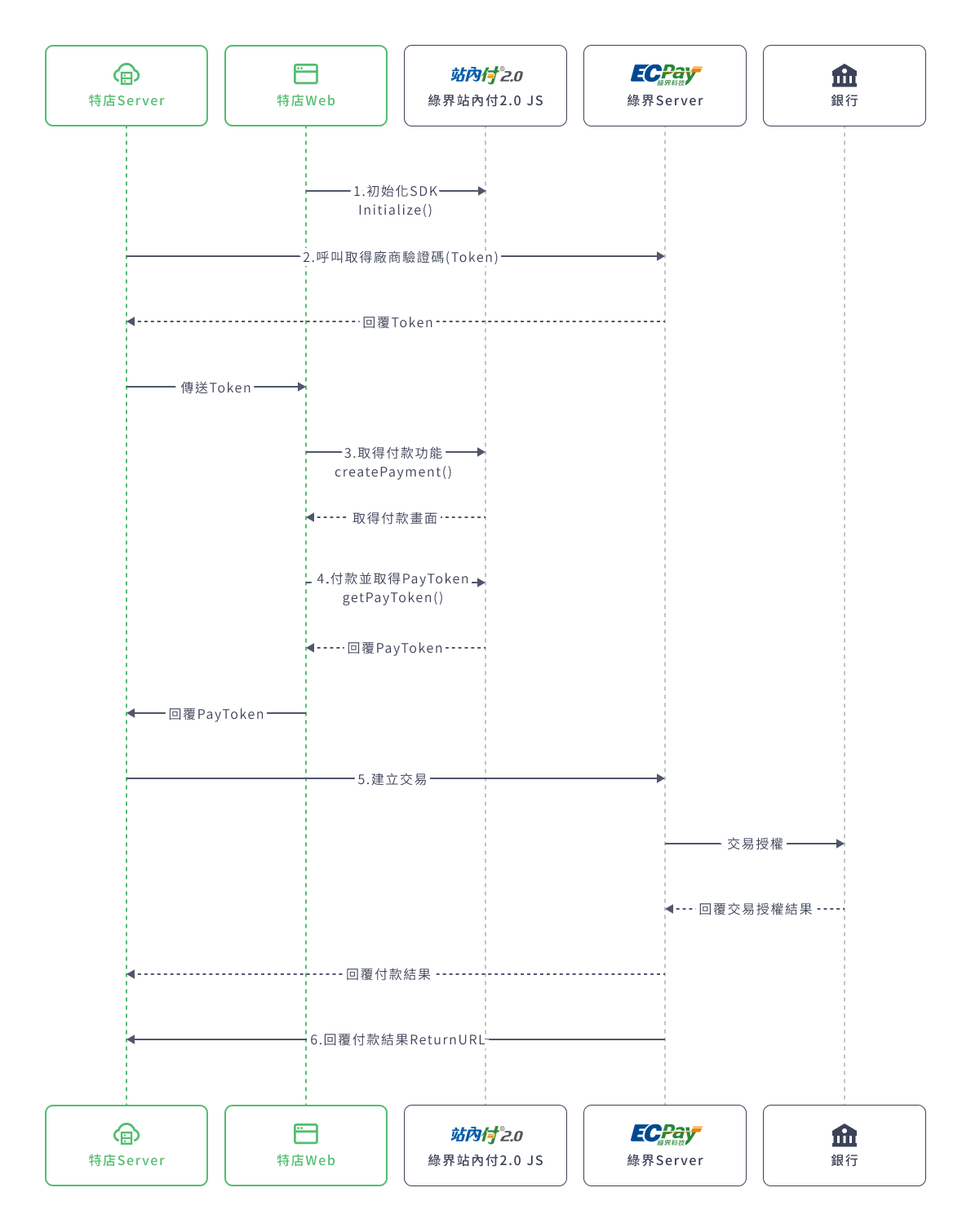
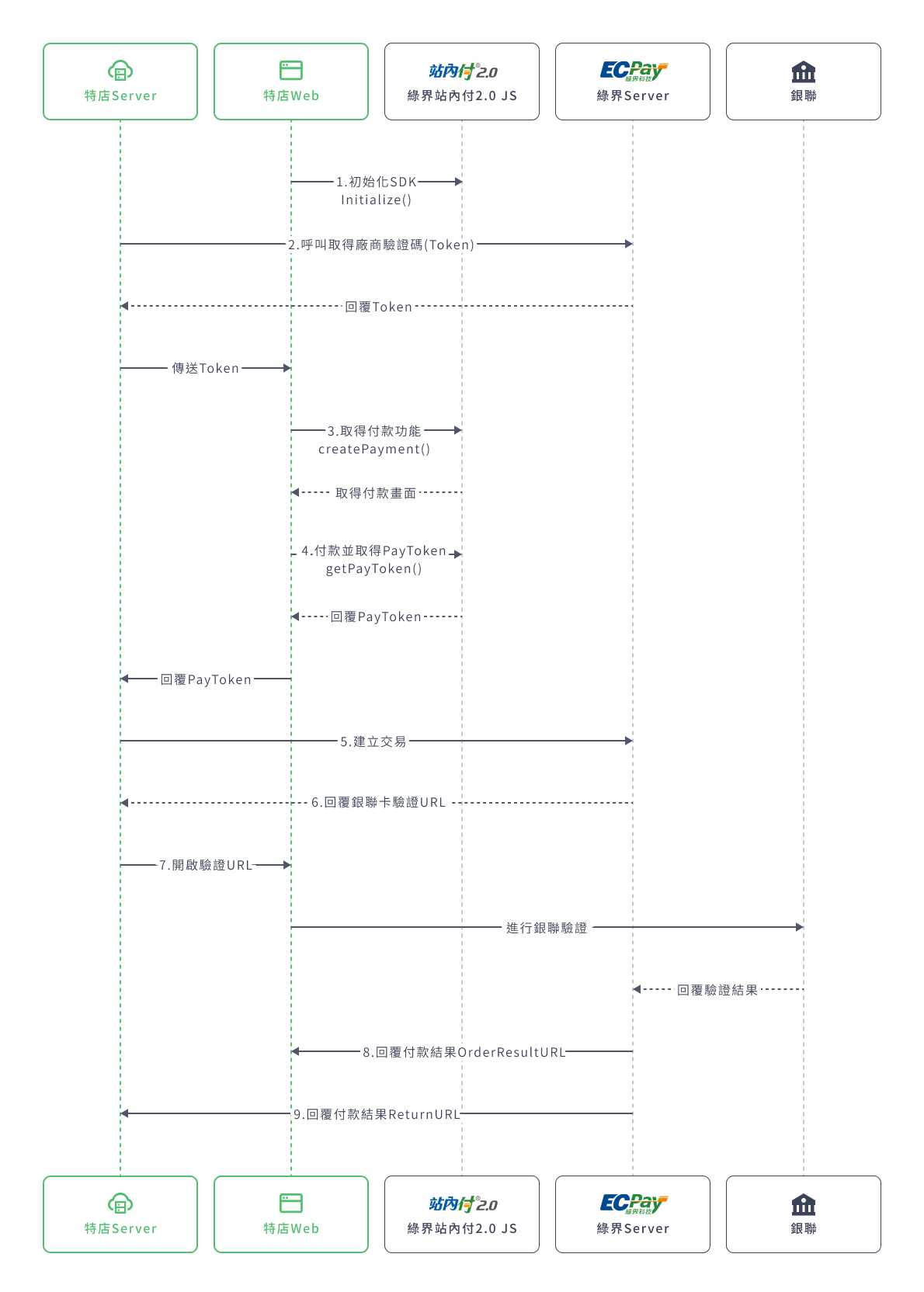
銀聯卡作業流程說明
- 開始使用SDK需先初始化,並帶入環境變數
- 特店確定訂單內容後,傳送訂單資料到綠界並取得廠商驗證碼(Token)
- 呼叫站內付2.0 JS提供的createPayment()取得付款功能畫面
- 呼叫站內付2.0 JS提供的getPayToken(),並取得PayToken
- 呼叫建立交易API,並帶入PayToken
- 當此交易需要進行銀聯卡驗證,API將回傳銀聯卡驗證URL
- 開啟銀聯卡驗證URL
- 透過OrderResultURL接收付款結果
- 透過ReturnURL背景接收付款結果通知
![]() 注意事項:步驟7:當消費者選擇銀聯卡付款時,特店必須利用取得的銀聯驗證URL實作驗證導轉頁面,提供消費者銀聯卡驗證作業,進行信用卡授權。
注意事項:步驟7:當消費者選擇銀聯卡付款時,特店必須利用取得的銀聯驗證URL實作驗證導轉頁面,提供消費者銀聯卡驗證作業,進行信用卡授權。

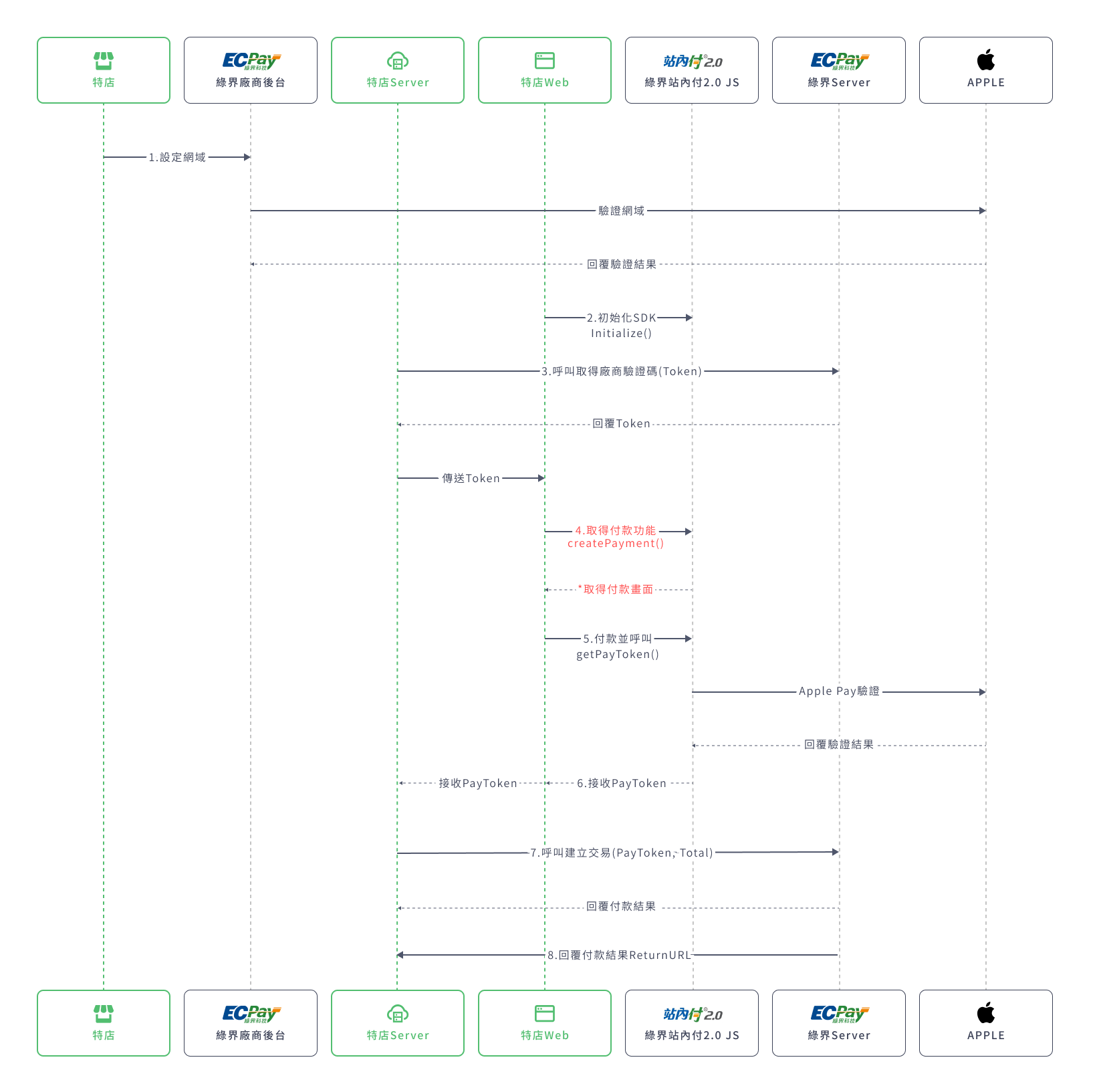
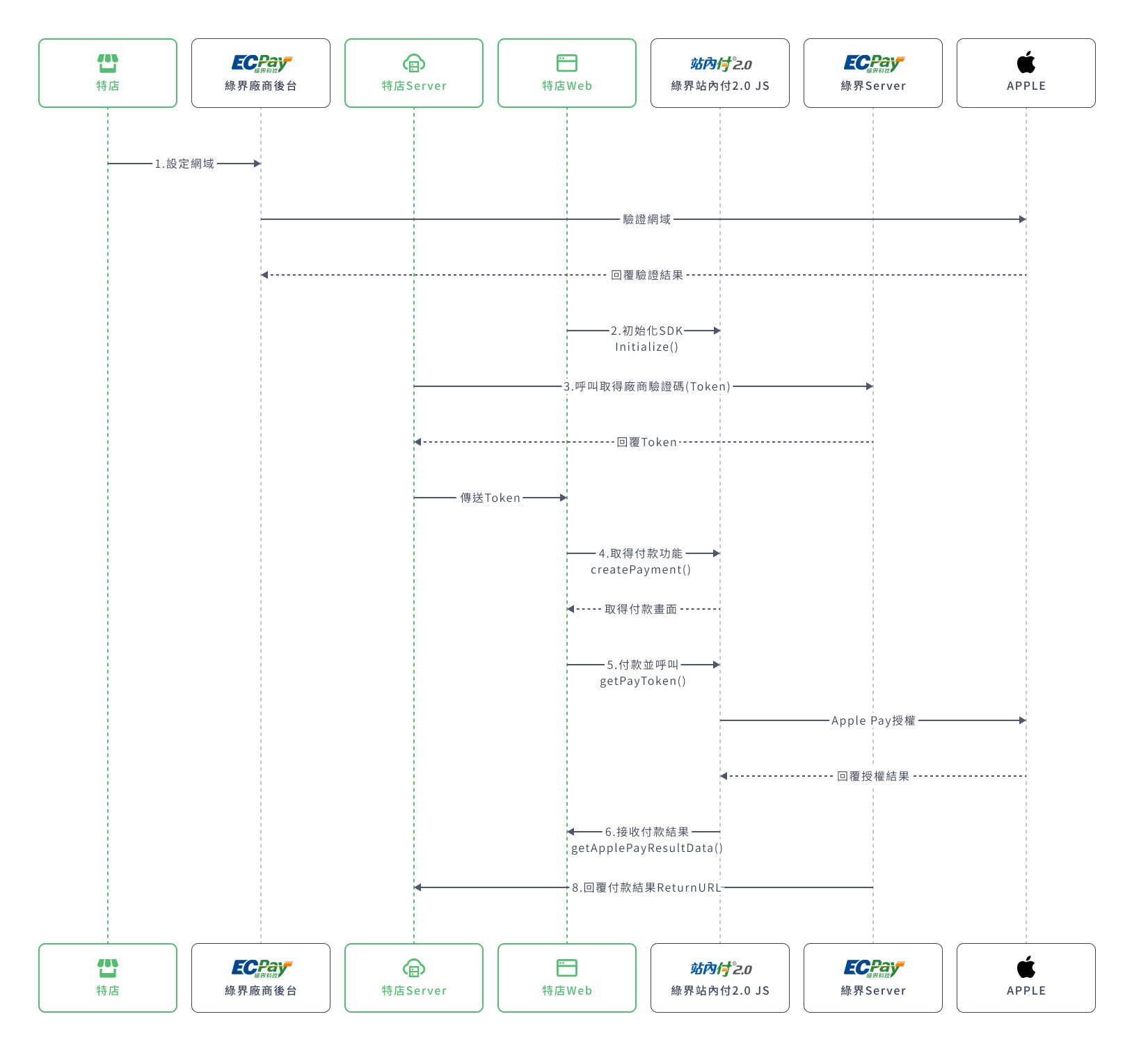
Apple Pay作業流程說明
- 特店在串接Apple Pay功能之前,必須先至綠界廠商後台>系統開發管裡>Apple Pay介接設定,設定Apple Pay網域。詳細操作說明可參考廠商後台操作文件的Apple Pay介接設定與Apple Pay憑證設定說明
- 開始使用SDK需先初始化,並帶入環境變數
- 特店確定訂單內容後,傳送訂單資料到綠界並取得廠商驗證碼(Token)
- 呼叫站內付2.0 JS提供的createPayment()取得付款功能畫面
- 特店自行實作確認付款按鈕,當按下確認付款後呼叫JS提供的getPayToken()
- 收到付款結果後,將結果回傳至getApplePayResultData()。特店需自行實做此功能接口,接收付款結果
![]() 注意事項:
注意事項:
- 綠界廠商後台每 30 分進行一次驗證,特店必須提早將下載檔案放置於對應路徑
- 如果廠商的web server為 IIS 平台,需設定 MIME類型。詳細設定請參考測試介接資訊。

信用卡定期定額作業流程說明
1.建立定期定額訂單
- 開始使用SDK需先初始化,並帶入環境變數
- 特店確定訂單內容後,傳送訂單資料到綠界並取得廠商驗證碼(Token)
- 呼叫站內付2.0 JS提供的createPayment()取得付款功能畫面
- 呼叫站內付2.0 JS提供的getPayToken(),並取得PayToken
- 呼叫建立交易API,並帶入PayToken
- 當此交易需要進行3D驗證,API將回傳3D驗證URL
- 開啟3D驗證URL
- 透過OrderResultURL接收付款結果
- 透過ReturnURL背景接收付款結果通知

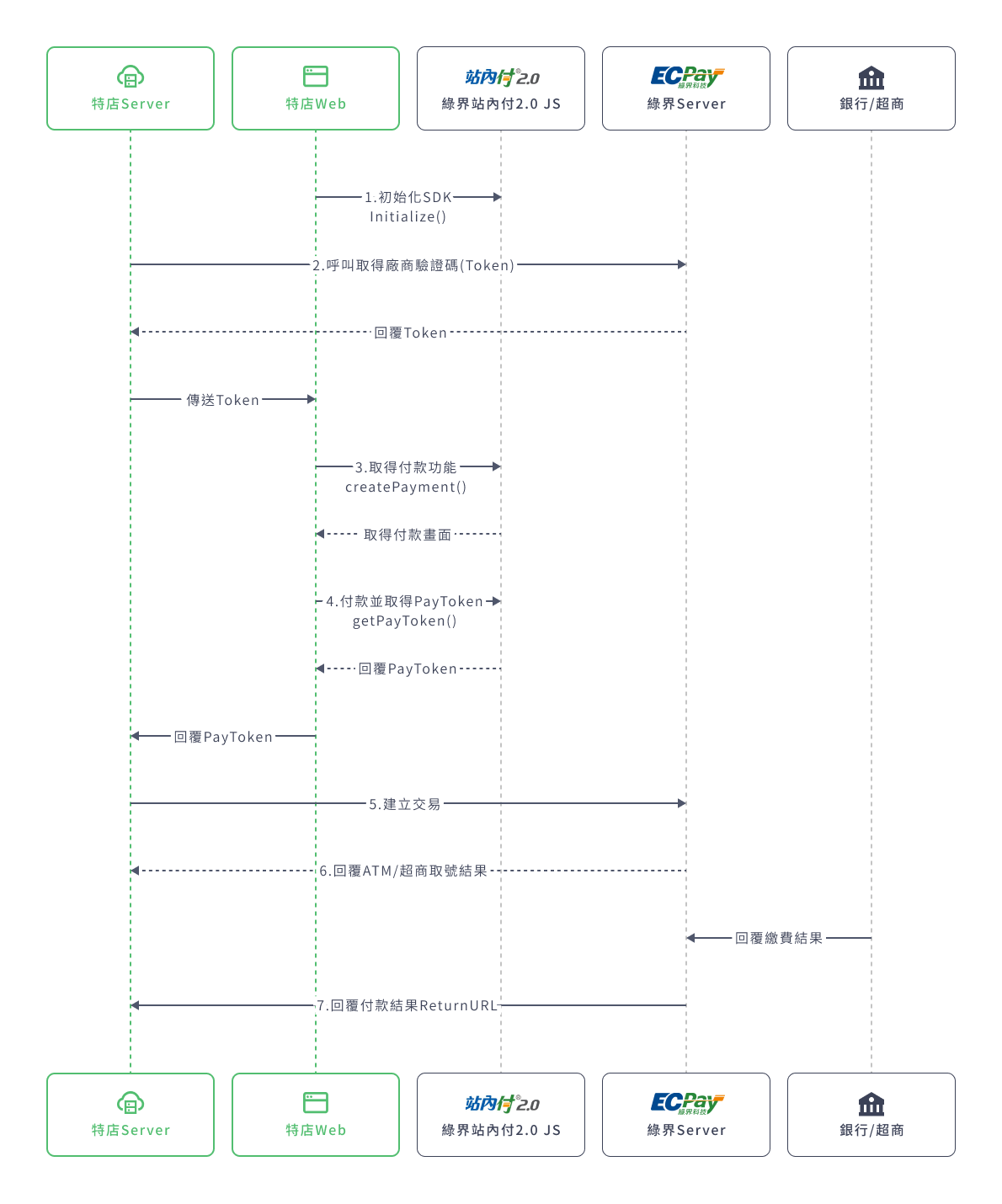
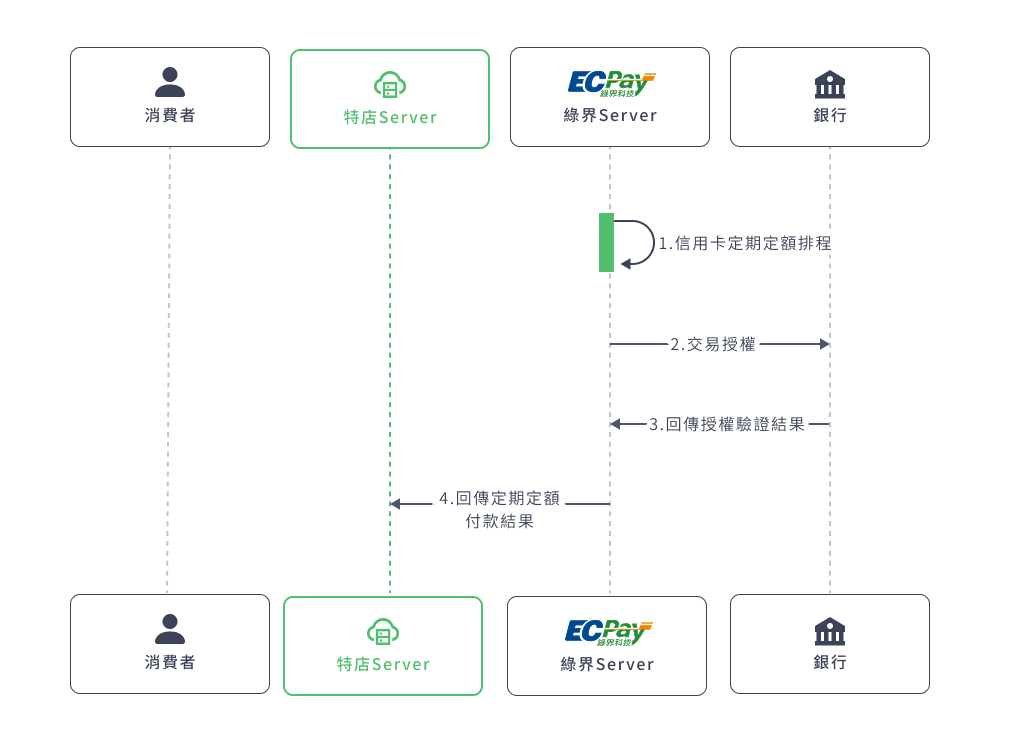
2.定期定額訂單授權作業
- 綠界會透過排程並且依特店傳入的定期定額參數設定(PeriodType、Frequency、ExecTimes),定期做信用卡授權。
- 綠界呼叫銀行進行交易授權
- 接收銀行授權結果
- 特店透過PeriodReturnURL背景接收付款結果通知

Apple Pay 延遲付款作業流程說明
- 特店在串接Apple Pay功能之前,必須先至綠界廠商後台>系統開發管裡>Apple Pay介接設定,設定Apple Pay網域。詳細操作說明可參考廠商後台操作文件的Apple Pay介接設定與Apple Pay憑證設定說明
- 開始使用SDK需先初始化,並帶入環境變數
- 特店確定訂單內容後,傳送訂單資料到綠界並取得廠商驗證碼(Token)
- 呼叫站內付2.0 JS 提供的 createPayment() 取得功能畫面。此功能畫面僅作為提示該瀏覽器是否可使用 Apple Pay ,建議可將此畫面隱藏。
- 特店自行實作確認付款按鈕,當按下確認付款後呼叫JS提供的 getPayToken()
- 特店收到 PayToken
- 將拿到的 PayToken 和金額帶入並呼叫建立交易 API
- 透過ReturnURL背景接收付款結果通知
![]() 注意事項:
注意事項:
- 綠界廠商後台每30分進行一次驗證,特店必須提早將下載檔案放置於對應路徑。
- 如果廠商的web server為 IIS 平台,需設定 MIME類型。詳細設定請參考測試介接資訊。