Scenario
before using ECPay’s Embedded Checkout Page, merchant’s server should call ECPay’s API to get a Token. After receiving the token, merchants should set this token onto merchant’s webpage with the integration of ECPay’s JavaScript SDK to access the checkout page. ECPay will then validate this token to check merchant’s identity before displaying the checkout page.
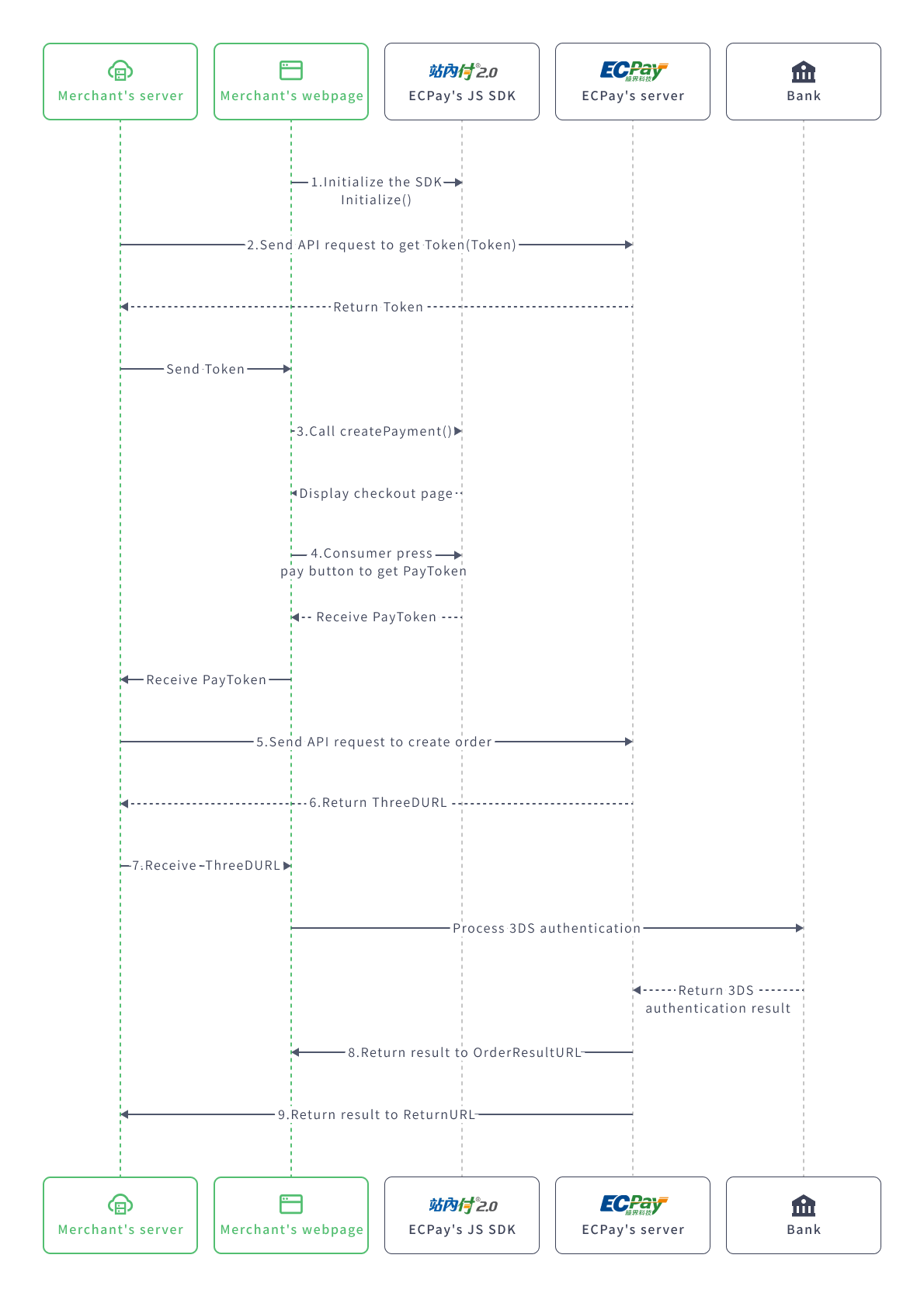
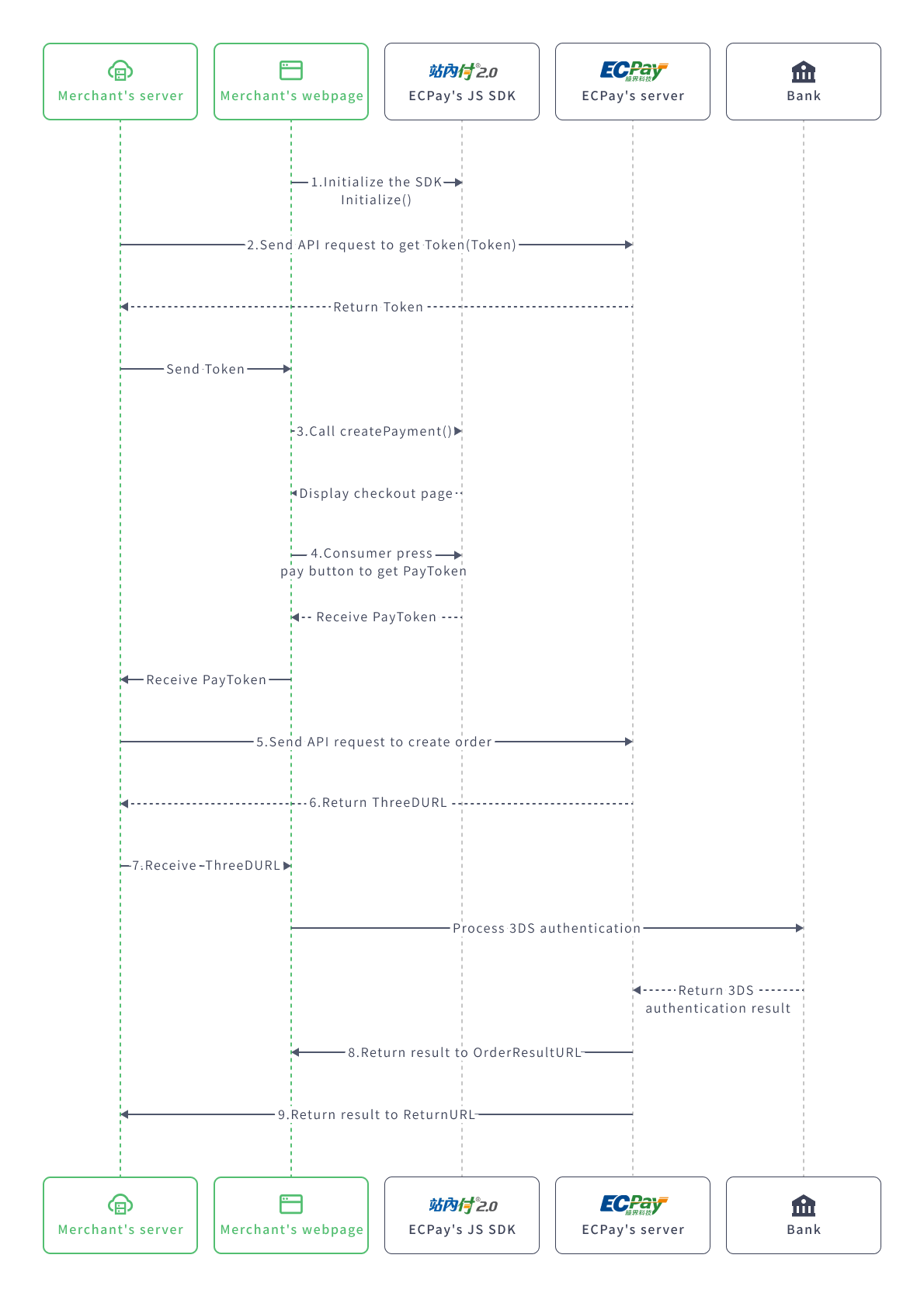
Credit card payment process flow with 3D secure authentication
- Call initialize() function of ECPay’s JavaScript SDK (inputting parameter ServerType, IsLoading and callback).
- Call API (/GetTokenByTrade) to get a Token
- Call createPayment() function of SDK (inputting Token, Language, and callback).
- Consumer (cardholder) press pay button and get PayToken
- Call API (/CreatePayment) to create an order.
- Return ThreeDURL.
- Merchant’s server receives the ThreeDURL and passes it to its web.
- Receive payment result from OrderResultURL.
- Receive payment result from ReturnURL.
![]() Special note: In step 7, merchants should set up a specific URL to redirect your customer to the ThreeDURL on receiving it. This step is crucial, or else customer will not be able to do 3DS and the payment will not be completed.
Special note: In step 7, merchants should set up a specific URL to redirect your customer to the ThreeDURL on receiving it. This step is crucial, or else customer will not be able to do 3DS and the payment will not be completed.

Credit card payment without using 3D secure authentication
- Call initialize() function of ECPay’s JavaScript SDK (inputting parameter ServerType, IsLoading and callback).
- Call API (/GetTokenByTrade) to get a Token
- Call createPayment() function of SDK (inputting Token, Language, and callback).
- Consumer (cardholder) press pay button and get PayToken
- Call API (/CreatePayment) to create an order.
- Receive payment result from ReturnURL.

UnionPay card payment
- Call initialize() function of ECPay’s JavaScript SDK (inputting parameter ServerType, IsLoading and callback).
- Call API (/GetTokenByTrade) to get a Token
- Call createPayment() function of SDK (inputting Token, Language, and callback).
- Consumer (cardholder) press pay button and get PayToken
- Call API (/CreatePayment) to create an order.
- Return UnionPayURL.
- Merchant’s server receives UnionPayURL and passes it to its web.
- Receive payment result from OrderResultURL.
- Receive payment result from ReturnURL.
![]() Special note: In step 7, merchants should set up a specific URL to redirect customer to the UnionPayURL on receiving it. This step is crucial, or else customer will not be able to do 3DS and the payment will not be completed.
Special note: In step 7, merchants should set up a specific URL to redirect customer to the UnionPayURL on receiving it. This step is crucial, or else customer will not be able to do 3DS and the payment will not be completed.

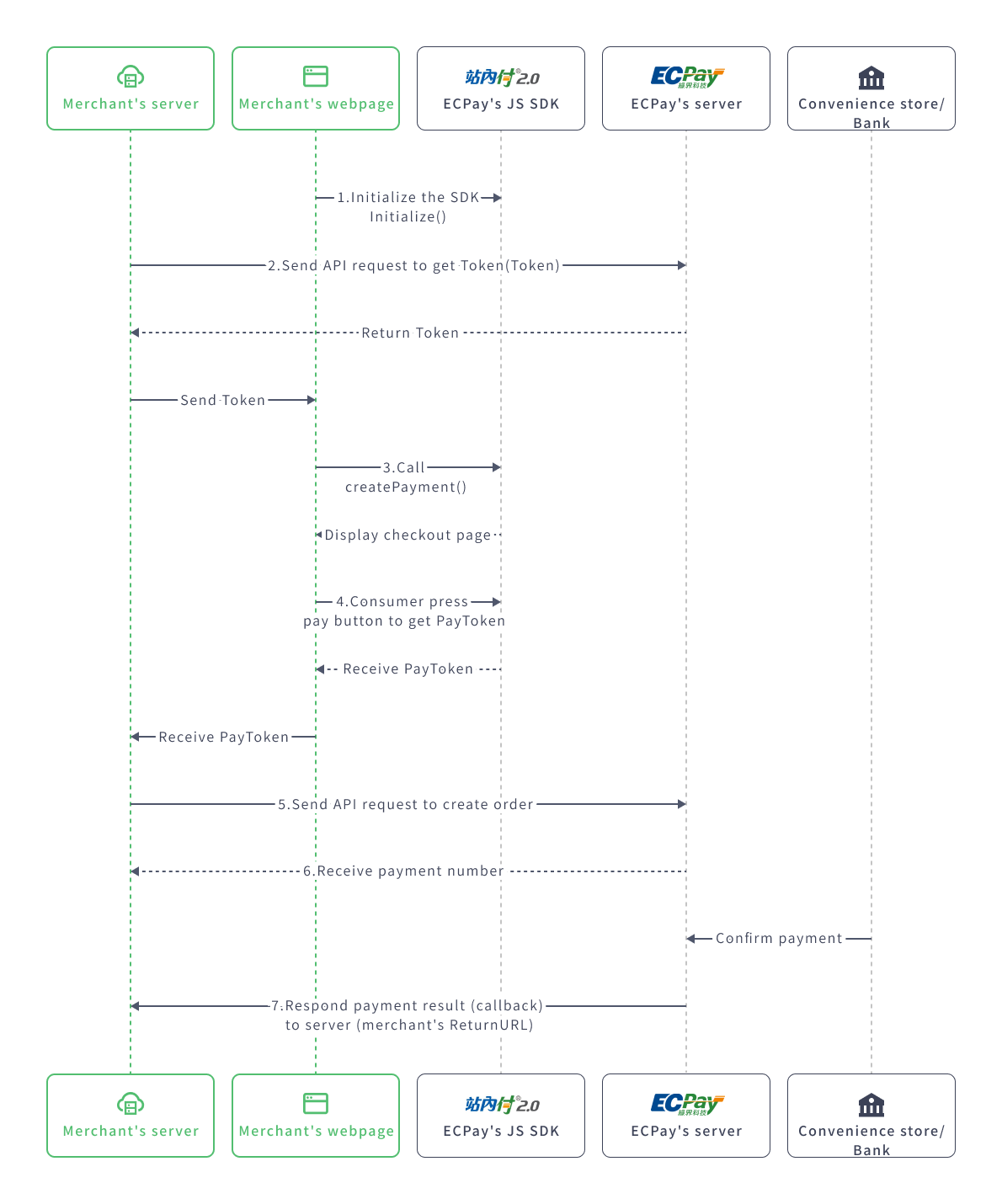
Non-credit card payment process
- Call initialize() function of ECPay’s JavaScript SDK (inputting parameter ServerType, IsLoading and callback).
- Call API (/GetTokenByTrade) to get a Token
- Call createPayment() function of SDK (inputting Token, Language, and callback).
- Consumer (cardholder) press pay button and get PayToken
- Call API (/CreatePayment) to create an order.
- Receiving payment number from ECPay.
- Once the consumer completes the payment, the bank/convenience store will notify ECPay. Receive payment result from ReturnURL.

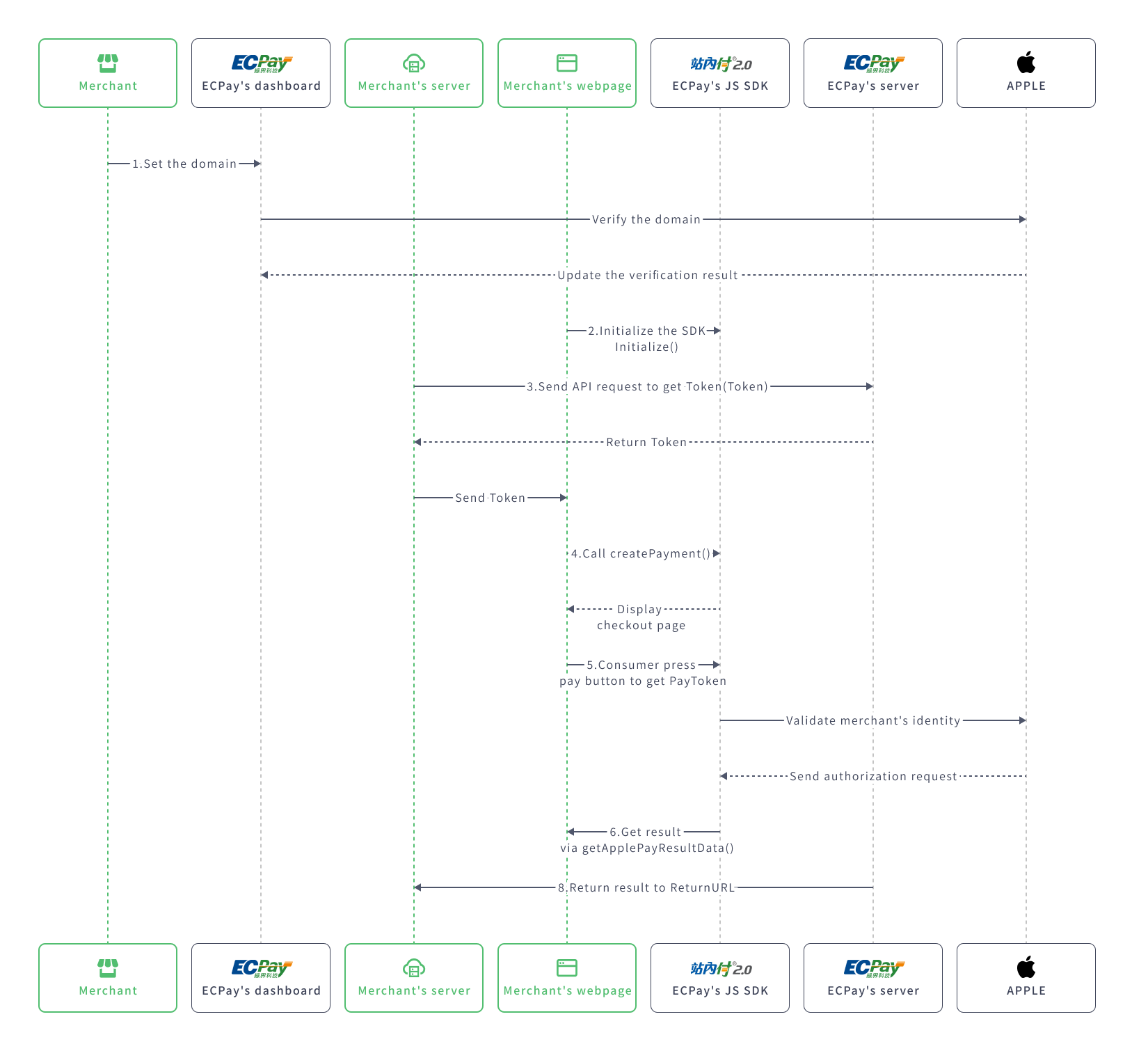
ApplePay payment process
Before integrating Apple Pay, please follow the path on ECPay’s dashboard to set the domain: ECPay’s dashboard > System development management > ApplePay interface settings (see the following screenshot.) For more details about the setting steps, please check the manual of ECPay’s dashboard, else check the FAQ.
- Call initialize() function of ECPay’s JavaScript SDK (inputting parameter ServerType, IsLoading and callback).
- Call API (/GetTokenByTrade) to get a Token
- Call createPayment() function of SDK (inputting Token, Language, and callback).
- Consumer (cardholder) press pay button and get PayToken
- Merchants can get payment result by implement via getApplePayResultData().

Credit card recurring payment process flow
Credit card payment process(Create Payment)
- Call initialize() function of ECPay’s JavaScript SDK (inputting parameter ServerType, IsLoading and callback).
- Call API (/GetTokenByTrade) to get a Token
- Call createPayment() function of SDK (inputting Token, Language, and callback).
- Consumer (cardholder) press pay button and get PayToken
- Call API (/CreatePayment) to create an order.
- Return ThreeDURL.
- Merchant’s server receives the ThreeDURL and passes it to its web.
- Receive payment result from OrderResultURL.
- Receive payment result from ReturnURL.
![]() Special note: In step 7, merchants should set up a specific URL to redirect your customer to the ThreeDURL on receiving it. This step is crucial, or else customer will not be able to do 3DS and the payment will not be completed.
Special note: In step 7, merchants should set up a specific URL to redirect your customer to the ThreeDURL on receiving it. This step is crucial, or else customer will not be able to do 3DS and the payment will not be completed.

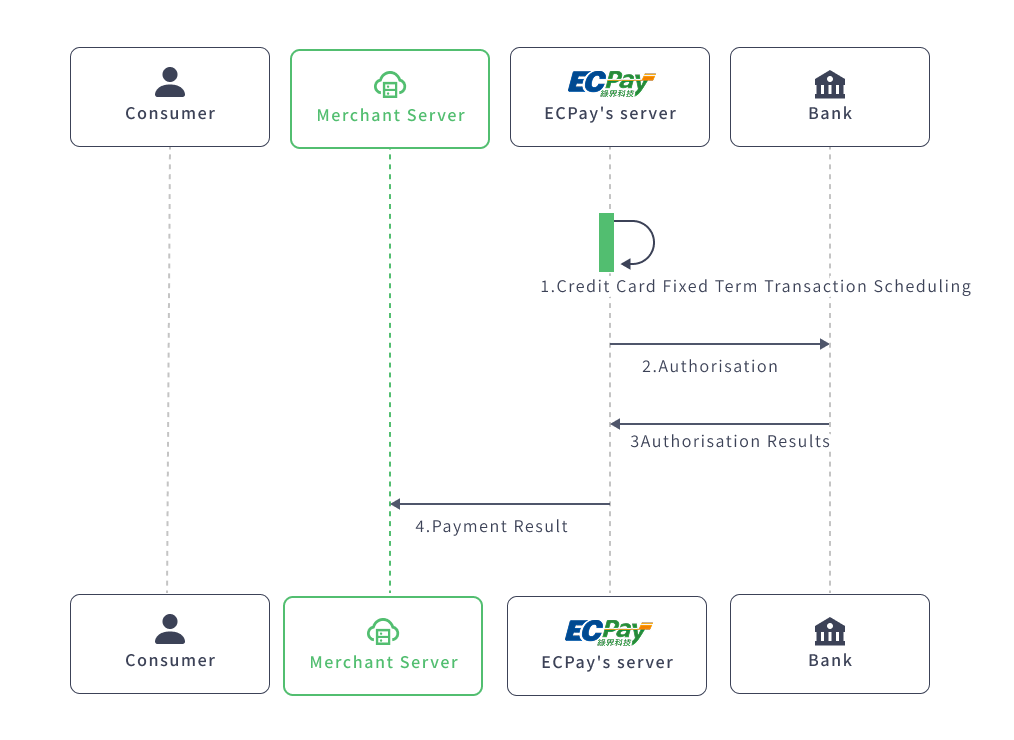
Recurring payment process
Schedule Credit Card Fixed-Term Transaction.
Authorize Transaction.
Receive Authorization Results.
- Obtain Payment Result via PeriodReturnURL.